شرح كيفية تعريب قوالب بلوجر بإحترافية RTL آلياً ويدوياً

شرح كيفية تعريب قوالب بلوجر بإحترافية RTL آلياً ويدوياً
طريق تعريب قوالب بلوجر هي مجموعة تحويلات نقوم بها بهدف تحويل القالب من الإنجليزية أو الفرنسية أو الإسبانية إلى العربية، وهي تحويل من LTR إلى RTL، أي نحول القالب إلى نسخة من اليمين إلى اليسار، وهذا يعني أن أي قالب بلوجر يدعم جميع اللغات. نحتاج فقط إلى تحويل بسيط، وهو التحويل في بعض الأكواد التي لا تتطلب منك أي خبرة كبيرة.
| شرح كيفية تعريب قوالب بلوجر مجانا وبدون خبرة |
كل مدون أو شخص يملك مدونة بلوجر يرغب في الحصول على التحديثات، وبالطبع في مجال القوالب المجانية الوطن العربي لا يعطي أي إضافة، حيث نجد بعض القوالب الجيدة المدفوعة والتي يمكن عدها على الأصابع، ولكن قوالب مجانية وهي نادرة لذلك يحتاج الناشر العربي للذهاب إلى المنصة الغربية حيث نجد العديد من القوالب التقنية والأخبار والرياضة والأفلام والكتب والأنمي والألعاب وغيرها من القوالب المنشورة مجانا، ومن الأفضل أن يكون هناك قوالب تدعم قواعد SEO المنشورة على المنصة الغربية، وما سأفعله هو تطوير طريقة التعريب بشكل كامل. القوالب، والتي أعتبرها الطريقة الصحيحة والكاملة، حيث ستحتوي على الجزء التلقائي والجزء الآلي الذي يجعل القالب مثاليًا للغاية، وكل شيء يعتمد على الحشو والهامش والخط، وكلها موجودة داخل CSS.
كيفية تعريب قوالب بلوجر الغربية بشكل احترافي وتحويلها إلى اللغة العربية RTL
أولاً: استخدام برنامج تعريب قوالب بلوجر 2.0
وهو برنامج مجاني لا يتطلب منك تثبيته أو أي شيء من هذا القبيل، حيث أن البرنامج يعمل تلقائياً على أكواد الكيانات، وبالطبع حتى البرنامج بعد الانتهاء من عمله يتطلب منك بعض الفحص، لذلك سأحاول أن شرح ماذا سيفعل البرنامج وكيف سنتبعه على القالب. لدينا، أولا عليك تحميل البرنامج:
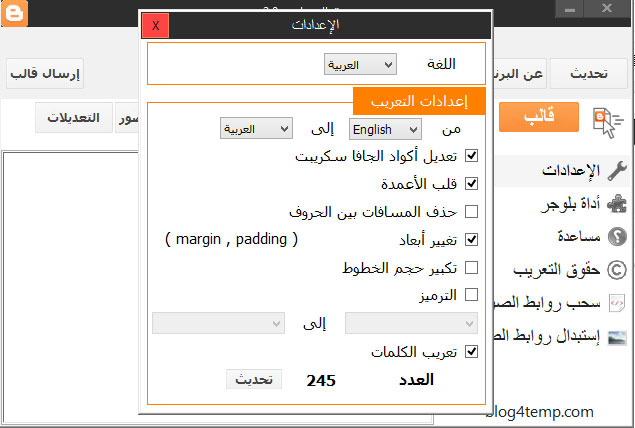
بعد تحميل البرنامج قم بفك الضغط عنه ليفتح معك البرنامج. أعتقد أن هذه مسألة بسيطة ولا تحتاج إلى الكثير من الشرح. بعد فك الضغط ستجد البرنامج وكل ما عليك فعله هو الضغط عليه مرتين لفتحه معك. وهذا يعني أنه حتى هذا لا يتطلب الكثير من الشرح. ننتقل الآن إلى إعدادات البرنامج ويجب عليك إزالة علامة الاختيار من الخيارات التالية:
- حذف المسافات بين الحروف: لن نقوم بحذفها لأنها ستفسد المسافات التي تجعل الكلام واضحا سواء بين الكلمات أو بين السطور.
- زيادة حجم الخط
- الترميز
كما ترى يمكن عكس العملية لتحويل قالب عربي إلى إنجليزي، فكل ما عليك فعله هو إزالة علامات الاختيار، وترك الخيارات الأخرى كما في الصورة التالية، حيث نترك الخيارات:
- اللغة هي لغة البرنامج الذي يعمل عليه مثلا لغة الإعدادات وهكذا، وأنا أفضل تركها مفهومة باللغة العربية.
- من الى ؟ حيث نجد على اليمين في الصورة اللغة الإنجليزية وهي لغة القالب (وهي مناسبة أيضًا للغة الفرنسية والإسبانية وكل ما هو LTR)، وعلى اليسار نجد اللغة التي نريد التحويل إليها، و هنا اخترنا اللغة العربية، وتعني RTL.
- خيار التعديل على أكواد JavaScript، أي أن البرنامج يقوم بإجراء تعديلات على السكربتات بما يتناسب مع تعديلات المظهر حتى تعمل الإضافات بشكل جيد جداً.
- قالب العمود، ويعني القالب الموجود بين الشريط الجانبي، والذي يكون على الجانب الأيمن في القوالب الغربية، ومنطقة نشر المدونة، التي تكون على اليسار. ويحدث العكس في القوالب العربية، فقلنا التحويل من من LTR إلى RTL بحيث يدعم القالب اللغة العربية .
- تغيير أبعاد الحشو والهامش، بحيث تكون، بلغة بسيطة، مساحات نقوم بإنشائها، وهي مساحات للأعلى والأسفل واليمين واليسار، والتي تحتاج إلى تغيير وتعديل من خلال التحويل والتعريب.
- تعريب الكلمات هو الخيار الأخير المهم. في بعض أجهزة الكمبيوتر لا يقوم هذا البرنامج بالتعريب الصحيح ولكن سنتعرف عليه وسأشرح لكم كيف يمكننا الاستفادة منه لاحقا.
 |
| إعدادات قالب بلوجر 2.0 |
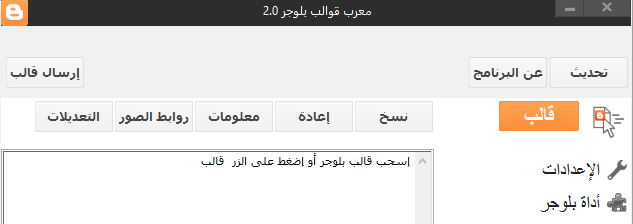
الآن ما سنفعله هو البدء بالتعريب بعد إغلاق نافذة الإعدادات، حيث سنضغط أولاً على أيقونة القالب، وذلك بهدف رفع القالب الغربي الذي نريد تعريبه.

بعد هذا تذهب إلى ملف القالب الذي تريد تعريبه، وهنا لا تقوم بتحميل ملف مضغوط rar أو zip. بدلاً من ذلك، يجب عليك تنزيل ملف القالب فقط، والذي يكون بتنسيق xml ويحتوي على رموز القالب فقط.
خلال ثواني قليلة سيكمل برنامج تعريب القالب العملية، ويصبح القالب معرباً وجاهزاً لنا لاستخدامه، لكن قبل ذلك اذهب واضغط على أيقونة التعديلات، حيث ستجد كافة التعديلات التي قام بها البرنامج جعلت، على سبيل المثال، كم هامِش غيرها وكم عددها حشوة وغيرها وكم قيمتها؟ يسار و يمين وعكسها وفي النهاية نجد الكلمات التي عربها. وإذا كان البرنامج يدعم اللغة العربية كما في حالتي فهذا شيء جيد جداً. وإذا ظهر بلغة غريبة، نحفظ تلك الجملة الإنجليزية التي علينا تعريبها، ثم نعود إلى إعدادات البرنامج ونزيل خيار التعريب. الكلمات ونعيد رفع القالب من جديد ثم نذهب ونبحث عن تلك الجمل الانجليزية داخل برنامج النوت باد طبعا بعد نسخ القالب المعرب ونقوم بتغيير كل جملة انجليزية الى ما يناسبها باللغة العربية.
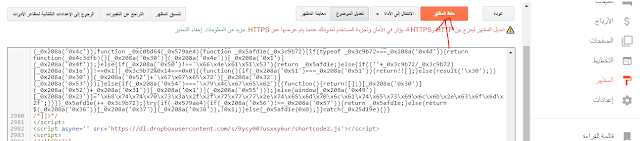
بعد نسخ القالب المعدل بالكامل ووضعه في ملف المفكرة، قم بحفظه. يمكنك الآن الذهاب إلى Blogger ثم Appearance ثم Edit HTML وبعد ذلك سوف نقوم بتنزيل قالب التنظيف. منظف ‘، الصقه واحفظه حتى يزيل جميع الإضافات إلى القالب القديم، ثم انتقل إلى القالب الذي قمنا بتعريبه، وانسخه وضعه داخل محرر HTML واحفظ المظهر:

يمكنك الآن الذهاب ومعاينة الشكل الذي يبدو عليه القالب. بالطبع يجب أن ترى كيفية التعديل على القالب الأصلي الذي قمت بتحميله أولاً، هكذا حتى تظهر لك جميع الإضافات على القالب. بالطبع قد لا يكون عمل برنامج التعريب مثاليًا تمامًا، لذا عليك رؤية ومعاينة تلك التعديلات التي قام بها. حتى نرى هل فعل ذلك بشكل صحيح أم العكس، وما زلنا لم ننتهي، فتابع المقال لأنه لا يزال هناك بقية للقصة.
شرح كيفية تعريب قوالب بلوجر RTL يدويا؟
أولاً، نحتاج إلى برنامج للعمل عليه بسرعة كبيرة، وها أنت ذا. المفكرة + وبطبيعة الحال، سوف تحتاج إلى بعض الخبرة في التعامل مع رموز CSS. بالطبع بالنسبة للأشخاص الذين يتعاملون مع بلوجر لأول مرة، أعتقد أن الشرح سيكون صعبًا ومعقدًا إلى حد ما، لكن بالنسبة لمن لديهم خبرة في التعامل معه، سيبدو الشرح بسيطًا للغاية.
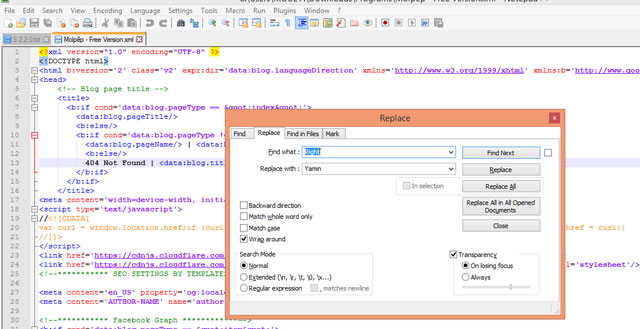
كل ما علينا فعله هو التوجه إلى ملف القالب الذي قمنا بتحميله، ثم الضغط على زر الفأرة الأيمن وفتحه ببرنامج المفكرة الذي قمنا بتحميله وتثبيته مسبقاً. الآن، بعد فتح القالب، اضغط على CTRL+F على لوحة المفاتيح، وانتقل إلى حقل الاستبدال، وهو مفيد للتغييرات السريعة. للقيم والكلمات داخل القالب.

- والآن ركز معي قليلاً. سوف نضع كلمة Right في الأعلى وكلمة Yamin في الأسفل، أي أننا نغير كلمة الأولى إلى الثانية، ثم نضغط على زر Replace All كما ترون في الصورة أعلاه. وهكذا تصبح كل الكلمات حق يمين، وهذا بالطبع غير مفيد، لكن لا تقلق. ما هي الخطة لتنظيم التعريب؟
- الآن الخطوة الثانية هي القيام بنفس الشيء وتغيير كلمة Left إلى Yasar وذلك بالضغط على زر Replace All كما فعلنا سابقاً.
- الخطوة الثالثة: سنقوم بتحويل كلمة Yamin إلى اليسار ونضغط على Replace All.
- الخطة الأخيرة هي تحويل كلمة يسار إلى اليمين والضغط على نفس الزر لتغيير الكل.
بهذه الخطوات البسيطة نقوم بالتغيير من اليسار إلى اليمين والعكس، والخطوة التالية هي تعديل الحشوة التي تشير إلى الهوامش وما شابه، وتعديل الهامش الذي يمثل التباعد الخارجي للعناصر داخل القالب. لإجراء التعديلات يجب أن تكون على دراية بلغة CSS، ولكننا سنحاول الشرح. لتبسيط الأمر أكثر لك، أولاً نأخذ القيم الموجودة في النسخة الأجنبية
الحشو: 5 بكسل 1 بكسل 6 بكسل 2 بكسل
الهامش: 2 بكسل 3 بكسل 1 بكسل 5 بكسل
بالطبع نجد هذه القيم في عناصر كثيرة وليس مرة واحدة، أي أن هذه هي أول قيمتين وجدتهما، وبالطبع هناك عناصر لها هامش فقط أو العكس، ولدينا هنا أربعة ترتيبات وما ما يهمني هو الترتيبان الثاني والرابع، اللذان سنقلبهما حتى يتم تحليل القالب. إذن بعد التحويل ستكون النتيجة كما يلي:
الحشو: 5 بكسل 2 بكسل 6 بكسل 1 بكسل
الهامش: 2 بكسل 5 بكسل 1 بكسل 3 بكسل
كما ترون، قمنا بعكس القيم، ومن الأفضل القيام بذلك بدلاً من معاينة القالب، وهي أفضل طريقة للعمل. وبطبيعة الحال، كما قلت لك، يتطلب الأمر بعض الخبرة للقيام بذلك. بالطريقة الصحيحة مثلا نفتح الموقع الذي وضعنا عليه القالب ثم نضغط على زر F12 الذي سيعطينا الأكواد، وكل هذا بعد عكس الأكواد. ومن ثم فإن أي خطأ نراه في المسافات أو في اليمين واليسار نقوم بمعاينته من الرموز وتعديله لمعرفة النتيجة.
وبهذا نكون قد اقتربنا من النهاية ولكني أرى أننا لم ننته بعد، وإذا رأيت النتيجة ستشعر أن القالب الخاص بك به بعض العيوب، لذلك سوف نقوم بالخطوة المثالية والأساسية لتعديل القالب وأكمله.
شرح كيفية إضافة خطوط عربية جميلة ورائعة إلى قوالب بلوجر؟
عندما نقوم بتعريب قالب بلوجر أجنبي لا يدعم RTL إطلاقا، مطوره لم يأخذ في الاعتبار أن القالب سيستخدم في المواقع العربية، لكن الطريقة موجودة وبسيطة، كما أعتبر عدم إضافة الخطوط العربية إلى القالب القالب من أكبر النواقص، فقررت أن أضع هذا الشرح وهذه هي الطريقة المثالية، لأننا في موقعنا ننشر قوالب غربية احترافية، والآن يمكنك ترجمتها حسب رغبتك، لذلك سأخبرك أن هناك طريقتان. الأول تقليدي، حيث أعرض لكم خطوط ناجحة 100% وبسيطة جداً، لكنها تبقى رائعة، خاصة للأشخاص الذين يستهدفون كبار السن في المجتمع. .
الطريقة الأولى لإضافة الخطوط العربية إلى بلوجر؟
أولاً، كل ما عليك فعله هو الانتقال إلى تحرير HTML من القالب، ثم ctrl+f من لوحة المفاتيح والبحث عن علامة.
ووضع فوقها أحد الأكواد التالية التي تريد استخدامها وهي ثلاثة أكواد فقط:
الآن في القالب نبحث عن عائلة الخطوط، وعند البحث عنها سنجدها تكرر كم مرة في القالب (هناك بعض القوالب الحديثة التي تستخدم الكود الآن مرة واحدة، ثم في كل عائلة خطوط تجد شيئا مثل مفتاح..، وهذا يدل على أنك بحاجة للبحث عن اسم الخط من معاينة الموقع هو F12، ثم ابحث في جانب CSS عن الكود المستخدم، ثم ارجع للقالب وابحث عن اسم الخط لتغييره)
كنا نفتقد الطريقة الجديدة في الماضي، حيث كان الأشخاص الذين لديهم خطوط جميلة في قوالبهم نادرين، واعتمد معظمهم على الخطوط العربية الثلاثة السابقة، ولكن بما أن جوجل العملاق قد وفر لنا المنصة المثالية للقيام بذلك، سنستخدمها فهي تقدم لنا خطوط حصرية وجميلة، ودائما أنصحك باستخدام خطوط مقروءة، يعني اذهب إلى أشهر المواقع العربية وشاهد شكل الخطوط المستخدمة، وانظر بعينك أيها يبدو الخط أسهل في القراءة، خاصة في منطقة المدونة. أما بالنسبة للصفحة الرئيسية فيمكنك استخدام خط جميل يزيد من احترافية القالب.
وفي الختام مسك: فريق أومني يحييكم على ثقتكم في شروحاته التي بذلنا فيها جهداً كبيراً من أجل عيونكم الجميلة 😍. ولا ننسى أبدًا أن شعارنا الإبداع بالأقلام العربية وهدفنا نشر الأفضل للزائر 👪 أينما كان، ولا تنسونا أيها الأبطال بمشاركة المقال على مواقع التواصل الاجتماعي 🙏 بارك الله فيكم ودمتم بخير يا أغلى الناس 💗.



